강의 출처 : 컴공선배
1주차 이론
안드로이드 developer 사이트 -> 최신 함수, 최신 기능 알 수 있음
kotlin -> 최근 안드로이드 개발 언어의 트렌드, 코드의 직관성 그리고 안전성 (null값에 대해 굉장히 안전하다)
View란?
- 화면을 구성하는 모든 구성 요소
Layout?
- 뷰 중 눈에 보이지 않는 것들
- 뷰를 담을 틀
-layout 안에 layout 가능 !
Widget?
- 뷰 중 눈에 보이는 것들
View의 속성
-id : 이름
-layout_width, layout_height : 크기 지정 (match_parent, wrap_content(내 크기 그대로 넣어주겠다), dp(device 크기에 따라 상대적임))
-margin, padding : margin은 view와 view사이의 간격, padding은 view내부에서 내용과 테두리 간의 간격
TextView?
text: 안에 글자 내용
textSize: 글씨 크기 sp(device마다 크기 맞춰줌)
textStyle: 글씨체
ImageView?
src: 어떤 이미지
scaleType: 크기 fitXY
LinearLayout
- 세로 단일 방향 or 가로 단일 방향
-가중치
RelativeLayout
- view끼리의 상대적 위치
ConstraintLayout
-constraint(제약) : 상하좌우에 걸 수 있음
- 제일 중요!!
FrameLayout
-여러개 view 겹칠 때 사용
TableLayout
-표 형태의 구조
GridLayout
-TableLayout의 단점을 보완한 Layout
new project 만들 때 Package name은 store에 출시할 때 사용되는 key값이다
manifests 파일 : app의 프로필 정보들 (앱 이름, component들 명시)
-> <activity>에 추가해야 작동한다!
-> <activity>태그 안에 <intent-filter> 넣어주어야 해당 activity가 앱을 키자마자 작동된다
component는 크게 4대 구성 요소로 이루어져 있다. [사용을 위해서는 manifests 파일에 선언해줘야 함!]
1. activity : 실제 화면
2. receiver : 단말기에서 발생하는 일을 알려줌 (배터리 부족, 전화 옴)
3. service : UI없이 app이 background로 갔을 때 실행시키고 싶은 것들
4. provider : 전화번호부 같은 다른 application data를 받아올 수 있게 해주는 구성 요소
res
drawable : 이미지 같은 resource들
layout : 화면
values - colors.xml / strings.xml : 사용되는 색, 글자 들 모아놓은 것 [ 협업할 때 변경하고 싶으면 한개씩 다 찾아야함 -> colors.xml파일에 한번에 모아놓으면 변경 한번에 가능]
build.gradle : 빌드와 관련된 환경설정
디자인 탭보다는 코드로 화면 구성하는 습관 들이기
constraint layout
layout_constraintBottom_toBottomOf
layout_constraintEnd_toStartOf
start - 왼쪽 / end - 오른쪽
서로에게 체인을 걸게 되면 동일한 비율로 간격이 저절로 조정된다.

- marginEnd와 marginRight의 차이
언어별 특성 차이로 인해 발생하는 불편을 최소화하기 위해 left,right대신 start, end를 사용하자 !!
- TableLayout과 GridLayout의 차이!!
TableLayout은 분할된 column을 통합할 수 있지만 row는 통합이 불가능하다. 이것을 가능하게 하는 것이 GridLayout이다.
워크북
- drawable : 뷰를 둥글게 만드는 방법
1. 둥글게 만들어주는 xml을 따로 만든후 원하는 view의 background 속성으로 넣어준다.
2. CardView를 사용해서 cornerRadius를 적용시켜준다.
3. gradle에 추가해서 외부에서 만들어놓은 CircleImageView를 사용한다.
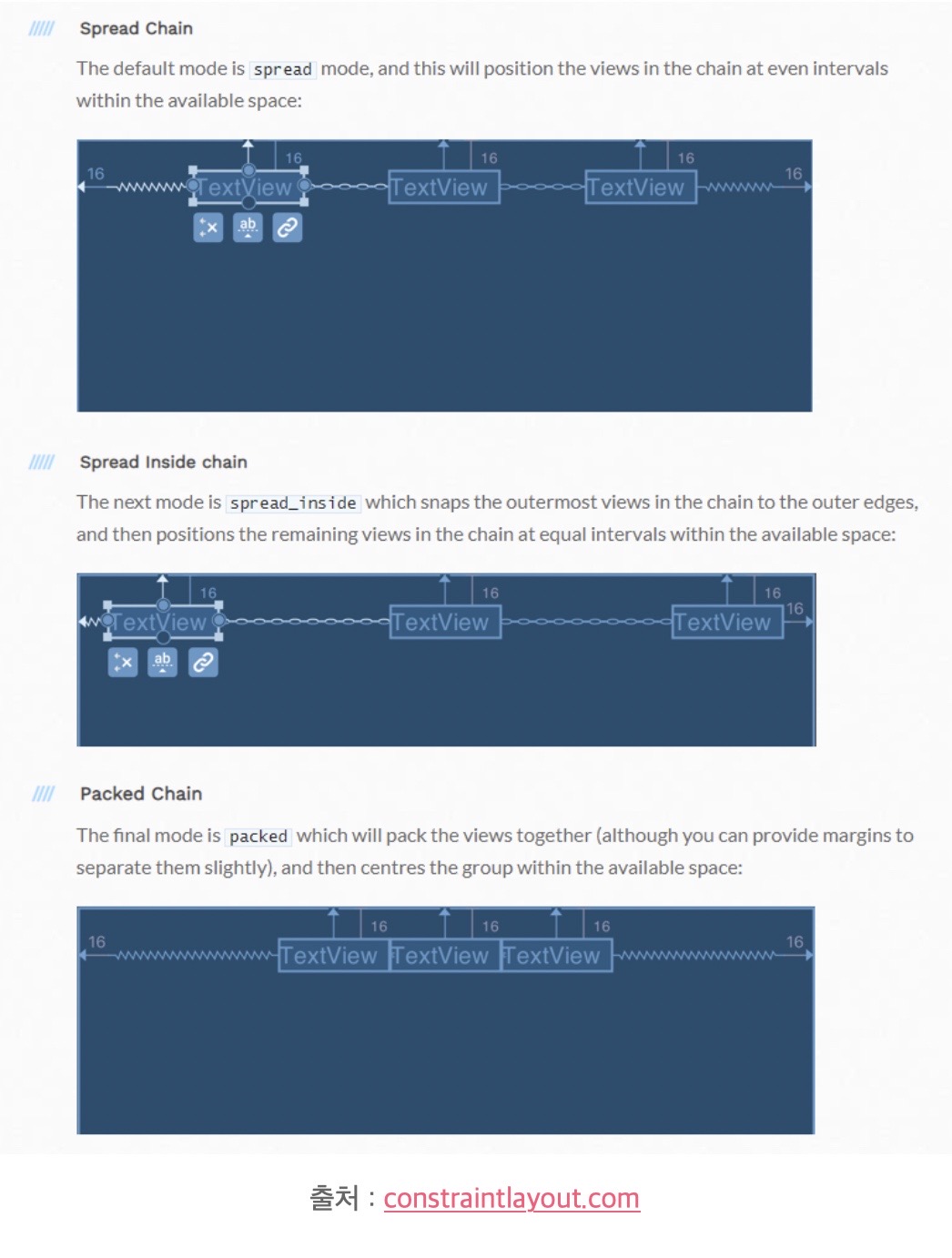
- constraintLayout - chainstyle
CHAIN_SPREAD : 뷰들을 골고루 펼쳐 여백을 같게 한다 (기본값)
CHAIN_SPREAD_INSIDE : 위와 비슷하지만 가장 외곽의 뷰들은 부모 뷰와 여백 없이 펼쳐진다
CHAIN_PACKED : 뷰들이 똘똘 뭉치고, 부모 뷰로부터의 여백이 같다

- ImageView
- scaletype
center : 이미지의 중앙을 맞춘다. (이미지 크기 크면 잘림)
centerCrop : 이미지의 가로/세로 중 짧은 쪽을 꽉 차게 맞춰서 출력 (원본 이미지 비율 유지)
centerInside : 이미지의 가로/세로 중 긴 쪽을 꽉 차게 맞춰서 출력, 이미지의 크기가 유지 (원본 이미지 비율 유지)
fitCenter : 이미지의 가로/세로 중 긴 쪽을 꽉 차게 맞춰서 출력, imageview의 레이아웃 크기에 따라 변함 (원본 이미지 비율 유지)
fitStart : 레이아웃 왼쪽 상단 기준 정렬 (이미지 비율 유지)
fitEnd : 오른쪽 하단 기준 정렬 (이미지 비율 유지)
fitXY : 이미지 비율에 상관없이 레이아웃에 꽉 차게 출력 (이미지 비율 유지 X)
matrix : 이미지 원본 대로 왼쪽 상단 기준으로 출력 (이미지 원본 크기와 비율 유지)
- src VS background
src : 이미지의 원래 크기대로 보임
background : 이미지의 사이즈를 고려하지 않고 imageview의 사이즈에 맞게 조정
- 둥글게 만들기 -> 위의 view 둥글게 만드는 것과 동일
- Appbar와 Statusbar 지우는 방법
app -> res -> values -> styles.xml파일에
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>추가하기
'안드로이드' 카테고리의 다른 글
| UMC 안드로이드 스터디 4주차 (0) | 2022.04.05 |
|---|---|
| UMC 안드로이드 스터디 4주차 (0) | 2022.04.04 |
| Retrofit 공부 (1) | 2022.03.30 |
| UMC 안드로이드 스터디 3주차 (0) | 2022.03.28 |
| UMC 안드로이드 스터디 2주차 (0) | 2022.03.22 |